Week 10 - Presentation and Graphics
KIT109 – Presentation and Graphics DevLog
This week’s DevLog features some implementation and presentation of the game as well as game graphics.
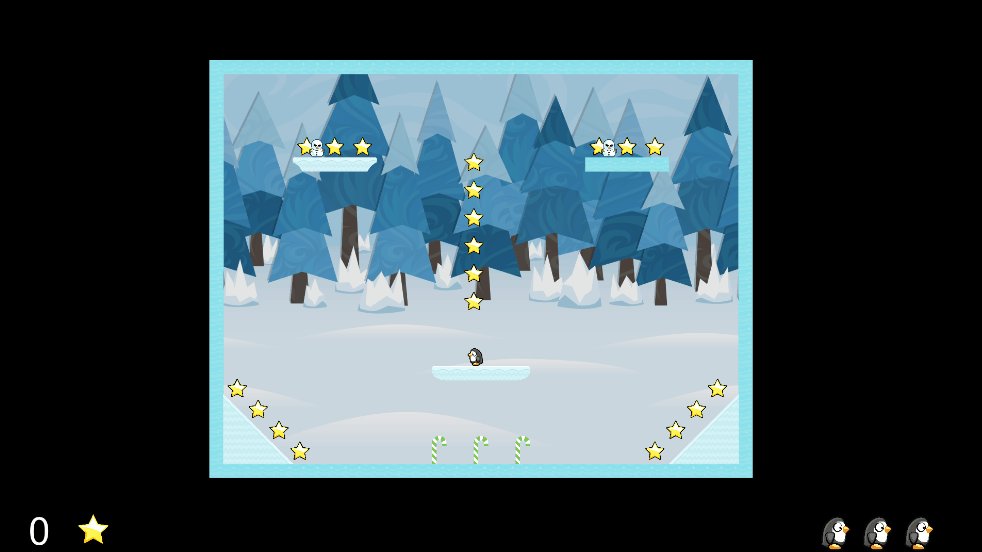
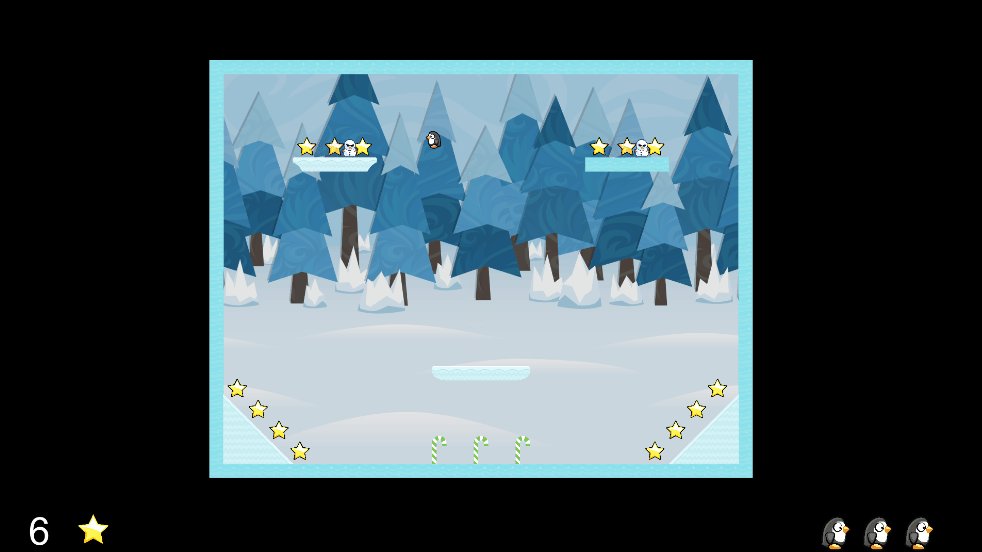
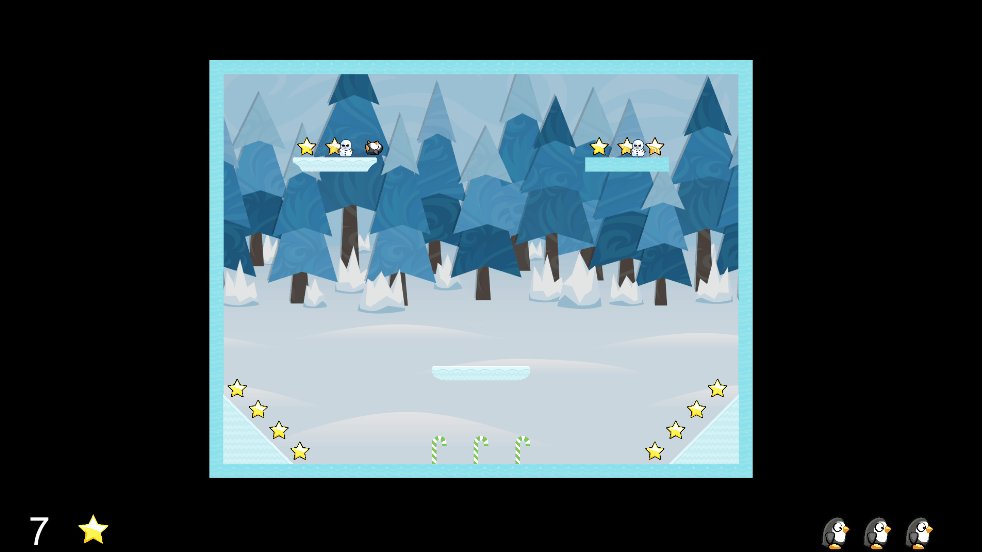
I have managed to already include some animation of characters in the game in previous updates, but this update still features some new additions to the game. The main goal for this update was to implement a lives system so that when the player dies, they are reset to the spawn point and they lose a life. To achieve this, I needed to create a script that would allow the player to respawn back to the starting position each time they touched an enemy. I just needed to get the starting position for the player and use this position in OnTriggerEnter2D so that when the player enters the enemy’s collider, they will move back to the starting position creating a respawn effect. In turn, I needed this to work with the player’s death animation. I used a coroutine to delay the respawn so that the animation would play before the player is moved back to the starting position.
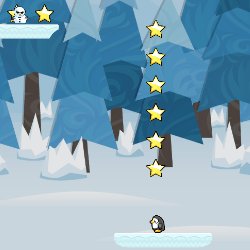
Player death and respawn

Next was to implement the lives function so that the game can not go on forever. I had a few problems implementing this as the lives were not decreasing as intended. I found out that the reason behind this was that the enemies had two colliders instead of one so the player would hit both colliders and the lives would decrease by two. I adjusted the colliders to fit the shape of the enemy. After that, the lives system was functioning correctly and decreasing by one as intended.
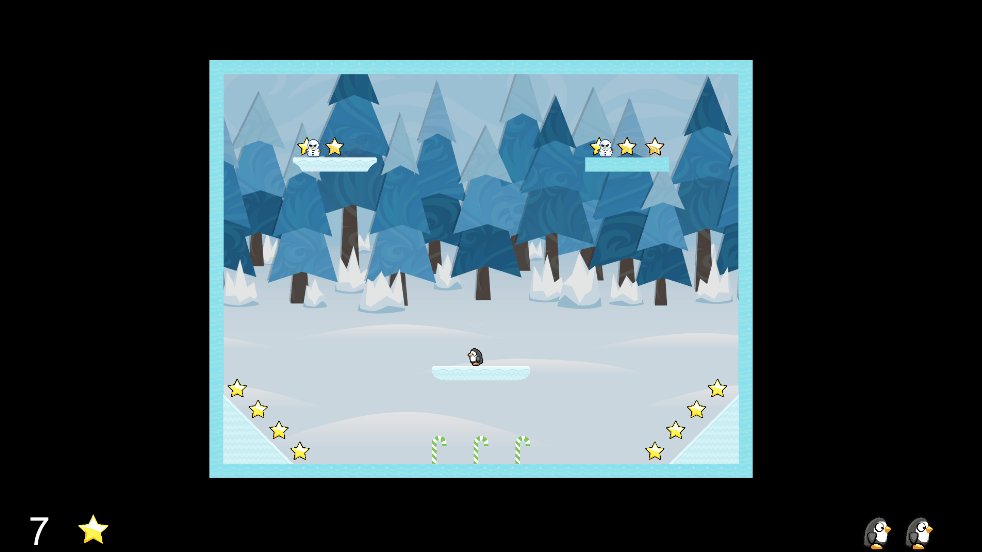
I wanted the user to know how many lives they are on throughout the level. I created three empty game objects and gave them sprite renderers. I used the player’s character as the sprite for each of them to showcase them as lives in the bottom right corner of the screen. So as the player loses a life, I wanted one of these game objects to disappear to indicate that the player had lost a life. To achieve this, I needed to create an array to hold these objects and I needed to destroy the objects in the array in order every time the player dies. I made it increment a variable to change the element number in the array to destroy the correct game object.
Lives decreasing on the bottom right

As I had most of the graphics for the game, I decided to make a start on the UI side of the game. I created a basic menu with buttons for starting the game settings and a quit button. I did this by creating a canvas and inserting a background image for the menu. I used the player’s character and put it in the menu. I created UI buttons and used the scene switcher script from an earlier practical to link up the scenes to the specific buttons. I intend to implement some audio in the menu in the next update. I also created a pause function for the user to pause the game if needed.
Main Menu

Settings Menu

Pause Menu

This week I received some good feedback from my tutorial members. The class members like all of my animations especially the dying animation which is said to be funny because of how slow it is. Others said it plays like a game and that it is looking good which is great to hear.
Files
Penguin Mania
| Status | In development |
| Author | Brooksy513 |
| Genre | Platformer |
More posts
- Documentation and User GuideMay 30, 2021
- Week 12 - Game TestingMay 23, 2021
- Penguin Mania - Game TestingMay 18, 2021
- Week 11 - UI and PolishMay 16, 2021
- Week 9 - Enemies and InteractionMay 02, 2021
- Week 8 - Basic Level BlockingApr 25, 2021
- Week 7 - Player MovementApr 18, 2021
- Concept DocumentApr 16, 2021
Leave a comment
Log in with itch.io to leave a comment.